Launching a new website presents a host of concerns. First, what kind of site does your audience need? Is it a store? Is it a blog with regularly published news? The most important consideration is your intended audience and researching what they need and trying to create it.
As a web editor for a healthcare publisher, I was tasked with launching a new web-based clinical journal for healthcare providers. Because I have done my research I know that my intended audience is using tablets and mobile devices as much if not more than a desktop, and more than the general public. So, I knew from the start I wanted this new site to be responsive. One consideration you need to make when planning for a responsive site is keeping the site design simple because website elements shift and reform as the size of the screen decreases. You don’t want a lot of drop-down menus and you don’t want users to have to click more than a couple of times to get to where they want to go. Another thing to remember is that as the display of your site shrinks to fit the size of the screen that displays it, certain items may “disappear,” like images or ads.
Starting from scratch, I wrote a business plan for my publisher that detailed my reasoning and a structure for the new responsive site. Here I’ll share some of the resources I used to create the plan.
First, I went to fellow Web Editors contributor Gazalla Gaya’s site, “Web Content Blog.” In one very helpful post, Gazalla details some tips for planning a site launch using a content map. The resource she suggested for creating a content map is the slideshare presentation on web content strategy by Joe Pulizzi from Content Marketing Institute. To build a content map, identify the goals of the owner of the site and the goals of the readers, and prioritize your content based on this. My plan described my mission statement, my audience, the goals of my readers, the goals of our business. It was helpful to see the way reader and publisher goals overlapped or didn’t when I built the content goal map.
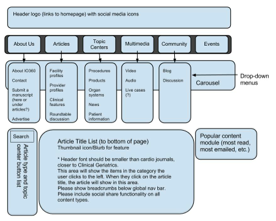
Then I used the content map to create a wireframe of the site that showed the menus and essential areas of the site. I presented it to our artists and e-media team and they were able to translate it into a responsive site design. It took a lot of guesswork out of what should go where on the site and helped make my reasoning clear to everyone involved. I also was able to plan for a lightweight site design with a limited number of menu items and site areas that would easily resize to various screen sizes and form factors. The web and design team created mockups of several different screen size displays and we made tweaks based on them. We launched the site in September and have already had great feedback from readers.
If you take just one thing away from this, it should be this: When planning a site launch, do research about your audience and be deliberate in creating a site plan that is tailored to their needs. And giving readers compelling content will give you the added bonus of appealing to the Google Hummingbird algorithm, which, to steal a page from a Website Magazine webinar on SEO, values content that “delights humans.”